- Home
- Help
- Spotify for Developers
- Embedded Player Color
Help Wizard
Step 1
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
FAQs
Please see below the most popular frequently asked questions.
Loading article...
Loading faqs...
Ongoing Issues
Please see below the current ongoing issues which are under investigation.
Loading issue...
Loading ongoing issues...
Help categories
Account & Payment
Using Spotify
Listen Everywhere
Embedded Player Color
Embedded Player Color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Country USA
Device
On any device or OS
My Question or Issue
Hi - my question is after copying and embedding the player code onto my website, all works fine (album pic shows, tracks all show and play, etc). However, the background color at the top is brown and the background color below with the tracks is very dark brown
(<iframe src="https://open.spotify.com/embed/artist/3M8M8iW5hFIfaVgGSubcaT" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>).
I noticed on the developer pages under Widgets the example shown is purple (https://developer.spotify.com/documentation/widgets/).
My site is light blue and the brown is a big contrast.
Are these colors fixed for all players (are all brown)? Or is there a place where it's drawing from to use for the background color? I can't tell from the iframe code.
I am the artist and also a light/moderate developer (not a pro developer). Any help would be very grateful so that the player can somehow match my site's color scheme.
Thanks so much!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @kevinviola, thanks for coming to this board for help!
Widgets are a great way to promote music! The background color of the widget is based on the "context"-image (artist, album, playlist).
To get something more in theme, I recommend creating a playlist with the tracks you'd like to highlight and then change the playlist image to something similar to your websites color scheme. Let me know if that works! 🙂
Have a good one,
Hubo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi - For Baran or any one else that might be having this issue.
To elaborate on the first reply - what worked for me changing the player to use an album from the artist, instead of the "top songs" which derives its color from the artist's profile picture.
After changing from the top songs to an album from the same artist, it no longer used the profile picture as the context image and changed from a brownish color to blueish, reflecting the color context from the album cover.
I imagine, if you made a playlist from the artist's songs, it would likely just use the same context colors if the album art is similar to the artist's profile picture.
I imagine what Hubo is recommending is being able to update the artist/song picture on Spotify for Artists where you can add your own photos (I think?), and after the change takes, it should change the player background color to reflect the updated/new picture you put for the album/artist.
Hope this helps 🙂
-Gorillana
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everybody,
reopen this thread:
I ask you if it is possible to change the colors of the Spotify widget present in the iframe from code.
From "inspect/dev tool" of my browser I can change the style of the player but I don't know how to deploy.
Can you help me?
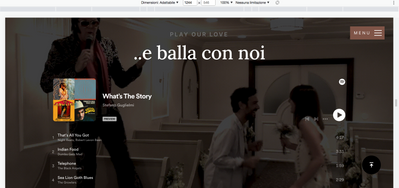
The image is exactly how I would like the player to look.
Thnx
Bye
Stefano
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
I'm facing the same issue as the previous posters.
There are some cases where I want to use a certain image but the player's colour will not match with my design. My only alternative is to use &theme=0 for the default grey theme.
It would be amazing if there was a way to change some basic colour attributes.
A nice solution would be if the list_text_color, list_backround_color, header_backround_color, list_text_color
could be passed as url parameters eg:
src="https://open.spotify.com/embed/playlist/37i9dQZF1E35BhtCg6GwdF?utm_source=generator&list-text-color=#fff&list-backround-color=#000"
Do you believe it is possible to implement a solution similar to the one I describe ?
Thanks in advance
Konstantinos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you ever figure this out?
edit: well I was replying to stewie specifically but it just posted as a general reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
done, embed like so on your website:
<iframe style="border-radius:12px" src="https://open.spotify.com/embed/trackYOURTRACK?utm_source=generator&theme=0" width="100%" height="352" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture" loading="lazy" style="max-width: 400px; background-color: black; list_text_color, list_backround_color: black; header_backround_color: black"></iframe>
in bold my addition to the standard embed snippet. Don't if it works on all browsers... let me know
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The code 'theme=0' creates the black background; presumably switches off their theme. However on my browser (Google Chrome) the 'style=...' has no effect no matter how I change it.
Suggested posts
Hey there you, Yeah, you! 😁 Welcome - we're glad you joined the Spotify Community! While you here, let's have a fun game and get…