Premium
Switzerland
Device
HP Notebook
Operating System
Windows 10
Spotify-Web-Api-Node:
Authorization Code Grant
Hello,
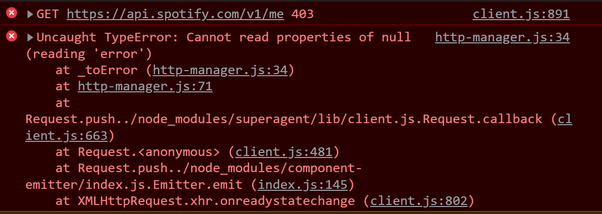
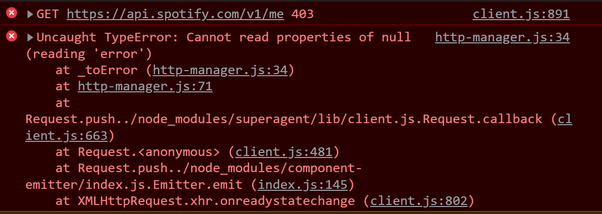
I'm currently working on a Project using React. Somehow, I keep getting the 403 Error on no matter what endpoint I'm asking for. Trying to execute any of the calls, I get these responds inside the browser console:

I'm not sure, where to begin, since that error doesn't really give an answer on what could be wrong.
The code I'm using looks like that:
// Component
const spotifyApi = new SpotifyWebApi();
const accessToken = useAuth(code); //custom hook
useEffect(() => {
if (!accessToken) return;
spotifyApi.setAccessToken(accessToken)
spotifyApi.getMe();
}, [accessToken])
// useAuth hook
const [accessToken, setAccessToken] = useState()
const [refreshToken, setRefreshToken] = useState()
const [expiresIn, setExpiresIn] = useState()
useEffect(() => {
axios.post('http://localhost:3001/login', {
code,
})
.then(res => {
setAccessToken(res.data.accessToken)
setRefreshToken(res.data.refreshToken)
setExpiresIn(res.data.expiresIn)
window.history.pushState({}, null, "/")
})
.catch(() => {
window.location = "/"
})
}, [code])
// server
const express = require('express');
const cors = require('cors');
const SpotifyWebApi = require('spotify-web-api-node');
const app = express();
app.use(cors());
app.use(express.urlencoded({extended: true}));
app.use(express.json());
app.post('/login', (req, res) => {
const code = req.body.code
const spotifyApi = new SpotifyWebApi({
clientId: '1d9716b896714fdb9bbc9f0de3195d42',
clientSecret: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx',
redirectUri: 'http://localhost:3000'
})
spotifyApi
.authorizationCodeGrant(code)
.then(data => {
res.json({
accessToken: data.body.access_token,
refreshToken: data.body.refresh_token,
expiresIn: data.body.expires_in
})
})
.catch(() => {
res.sendStatus(400)
})
})
app.listen(3001)
Note: My useAuth hook returns the accesstoken and it's output seems to be fine.
Also, I got two other methods inside of the server and the useAuth hook which do the refreshtoken-part but that shouldn't have to do anything with that.
I'd be thankful about every help i can get 🙂