- Home
- The Vault
- App & Features
- Re: [Release] Unportify v1.4
Help Wizard
Step 1
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
FAQs
Please see below the most popular frequently asked questions.
Loading article...
Loading faqs...
Ongoing Issues
Please see below the current ongoing issues which are under investigation.
Loading issue...
Loading ongoing issues...
Help categories
Account & Payment
Using Spotify
Listen Everywhere
[Release] Unportify v1.4.3
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
[Release] Unportify v1.4.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
NOTE: If you don't care about my story, jump to the bold text below and ignore the rest.
After using Google Play Music for a year, I started to miss some of Spotify's details.
On Google Music, you can be listening to calm, relaxing music, and get jump scared when the next song starts playing because the volume isn't equal for every song.
I also missed Spotify's humanized shuffle, where the shuffle feels random even though it isn't, or Spotify's artificial inteligence, that always recommended me amazing songs.
A year ago, I made the switch because no matter how many times Chromecast support was requested, Spotify wouldn't listen. That, together with a poor GNU/Linux client, made me dislike Spotify.
A year later, Spotify now has Chromecast support,
with a poor GNU/Linux client.
Because I miss some of Spotify's details and they, finally, listened to the community, it's time to come back, hopefully, to stay.
Now, the subject of this post says "[Release]" because I have a 931 song playlist on Google Music and I'm not transfering it manually, so I made a little script.
Tested on Chrome (02-01-2017).
Github \ (The instructions are in the script).
/*
Unportify is a script that exports your Google Play music to text.
Copyright (C) 2016 Arnau Villoslada
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 3 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License along
with this program; if not, write to the Free Software Foundation, Inc.,
51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA.
Copy of License:
https://www.gnu.org/licenses/gpl-3.0.html
*/
/*
HOW TO USE (Chrome):
1. Go to Google Play Music
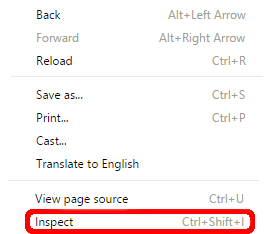
2. Once loaded, right click anywhere in the page and left click on "Inspect" (or press CTRL + SHIFT + I)
3. Go to the "Console" tab.
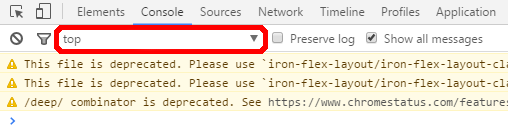
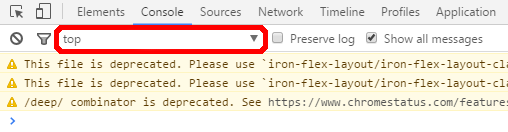
4. There's a little dropdown, select "top".
5. Paste this script next to the ">" and press enter.
6. You can now close the console. (Click the X at the right or press CTRL + SHIFT + I).
7. Go to the playlist you want to export.
8. Press 0 to start the export process.
If pressing 0 does nothing, reload the page and make sure you you inject the code on "top" (step #4).
9. Follow on-screen instructions.
10. Once it's done, a file containing your playlist will download, paste it here:
https://labs.villoslada.me/unportify.
NOTE: If the number of catched songs is lower than the number of songs in your playlist,
you might have duplicates, if not, try lowering the scroll speed.
*/
/* Pre-start variables */
unportify_url = 'https://labs.villoslada.me/unportify';
message = {};
message['startup-1'] = 'Unportify v1.4.3 injected, you can now close this window.';
message['startup-2'] = 'Press 0 at any time to start exporting your playlist.';
message['albums'] = 'Would you like to also export the albums? \n(Not needed for Unportify importer)';
message['scroll'] = 'How fast would you like me to scroll? (Leave at default if you\'re not sure).\n\
Lower if it\'s not catching the entire playlist', '100';
message['scroll-error'] = 'Please, only use numbers.\nDefault should work fine on a average speed Internet connection';
message['scroll-startup'] = 'I\'m going to start scrolling, I\'ll warn you when I\'m done.\nPlease, don\'t switch tabs.';
message['open-unportify'] = 'Would you like to import this to Spotify? \n(Opens ' + unportify_url + ')';
console.log(message['startup-1']);
alert(message['startup-2']);
// Sets the starting variables
function startingVariables() {
// JSON containing playlist
playlist_string = '{"tracks": [';
// Google Music uses a main container to scroll instead of the browser window, get it.
main_container = document.querySelector("#mainContainer");
// Ask if the user would like to export albums
export_albums = confirm(message['albums']);
// This function keeps asking for the scroll speed until a number is given
function askAutoScrollSpeed() {
auto_scroll_speed = prompt(message['scroll'], '100');
if (isNaN(parseInt(auto_scroll_speed))) {
alert(message['scroll-error']);
askAutoScrollSpeed();
}
}
askAutoScrollSpeed();
// Scroll margin. Used to make sure the script detects that the bottom of the page has been reached.
scroll_margin = 50;
alert(message['scroll-startup']);
// Set the scroll speed to the user's desired speed
auto_scroll_speed = parseInt(auto_scroll_speed);
// Go to the top of the playlist
main_container.scrollTop = 0;
// Set the starting auto scroll position
auto_scroll_pos = main_container.scrollTop;
}
// Gets all of the loaded songs from the playlist
function getSongs() {
var i, j, playlist_div = document.querySelectorAll('.song-row');
for (i = 0, j = playlist_div.length; i < j; i++) {
var track = playlist_div[i];
var title = encodeURI(track.querySelector('[data-col="title"] span.column-content').textContent);
var artist = encodeURI(track.querySelector('[data-col="artist"] span.column-content').textContent);
var album = encodeURI(track.querySelector('[data-col="album"] span.column-content').textContent);
// Clean possible characters that could mess up the JSON
title = title.replace(/"/g, '\\"');
artist = artist.replace(/"/g, '\\"');
album = album.replace(/"/g, '\\"');
// Checks if the album needs to be exported
if (export_albums) {
var song = ('{"artist": "' + artist + '", "title": "' + title + '", "album": "' + album + '"},');
} else {
var song = ('{"artist": "' + artist + '", "title": "' + title + '"},');
}
// Only add if the song isn't already added the list
if (playlist_string.includes(song) != true) {
playlist_string += song;
}
// Will contain the last processed song
last = track;
}
}
// As Trump would say, we will do many many things, and it will be great.
function scrollAction() {
var last_song_pos = last.offsetTop;
var window_scroll_pos = main_container.scrollTop;
// Checks if we reached the last loaded song
if(window_scroll_pos >= last_song_pos) {
getSongs();
}
var limit = main_container.scrollHeight - main_container.offsetHeight - scroll_margin;
// Checks if we arrived at the bottom of the playlist
if (window_scroll_pos >= limit) {
// Stops the page scroll
clearTimeout(scroll_delay);
// Get the playlist name
var playlist_title = document.querySelector('h2[slot="title"]').textContent;
// Remove theh last ,
playlist_string = playlist_string.replace(/.$/, '');
// Close JSON.
playlist_string += '], "playlist": "' + playlist_title + '", "exported_by": "Unportify"}';
// Convert to human readable JSON
playlist_string = JSON.stringify(JSON.parse(playlist_string), null, 4);
// Exports the playlist
alert('Catched ' + (playlist_string.match(/"artist":/g) || []).length + ' songs.');
var blob = new Blob([playlist_string], {type: 'text/plain;charset=utf-8'});
saveAs(blob, playlist_title + '.txt');
if (confirm(message['open-unportify'])) {
window.open(unportify_url, '_blank');
}
// Awaits for the user to press the start key again
window.onkeypress = function(event){startExport(event)}
}
}
// This funcion makes the page scroll automatically.
function pageScroll() {
main_container.scrollTop = auto_scroll_pos;
scroll_delay = setTimeout(pageScroll,10);
scrollAction();
auto_scroll_pos = auto_scroll_pos + auto_scroll_speed;
}
// Starts everything when the user presses the start key.
function startExport(event) {
if (event.keyCode == 48) {
window.onkeypress = null;
startingVariables();
getSongs();
pageScroll();
}
}
window.onkeypress = function(event){startExport(event)};
/* Everything below is not my code */
// Used to save the playlists in a file.
/*! @source http://purl.eligrey.com/github/FileSaver.js/blob/master/FileSaver.js */
var saveAs=saveAs||function(e){"use strict";if(typeof e==="undefined"||typeof navigator!=="undefined"&&/MSIE [1-9]\./.test(navigator.userAgent)){return}var t=e.document,n=function(){return e.URL||e.webkitURL||e},r=t.createElementNS("http://www.w3.org/1999/xhtml","a"),o="download"in r,i=function(e){var t=new MouseEvent("click");e.dispatchEvent(t)},a=/constructor/i.test(e.HTMLElement),f=/CriOS\/[\d]+/.test(navigator.userAgent),u=function(t){(e.setImmediate||e.setTimeout)(function(){throw t},0)},d="application/octet-stream",s=1e3*40,c=function(e){var t=function(){if(typeof e==="string"){n().revokeObjectURL(e)}else{e.remove()}};setTimeout(t,s)},l=function(e,t,n){t=[].concat(t);var r=t.length;while(r--){var o=e["on"+t[r]];if(typeof o==="function"){try{o.call(e,n||e)}catch(i){u(i)}}}},p=function(e){if(/^\s*(?:text\/\S*|application\/xml|\S*\/\S*\+xml)\s*;.*charset\s*=\s*utf-8/i.test(e.type)){return new Blob([String.fromCharCode(65279),e],{type:e.type})}return e},v=function(t,u,s){if(!s){t=p(t)}var v=this,w=t.type,m=w===d,y,h=function(){l(v,"writestart progress write writeend".split(" "))},S=function(){if((f||m&&a)&&e.FileReader){var r=new FileReader;r.onloadend=function(){var t=f?r.result:r.result.replace(/^data:[^;]*;/,"data:attachment/file;");var n=e.open(t,"_blank");if(!n)e.location.href=t;t=undefined;v.readyState=v.DONE;h()};r.readAsDataURL(t);v.readyState=v.INIT;return}if(!y){y=n().createObjectURL(t)}if(m){e.location.href=y}else{var o=e.open(y,"_blank");if(!o){e.location.href=y}}v.readyState=v.DONE;h();c(y)};v.readyState=v.INIT;if(o){y=n().createObjectURL(t);setTimeout(function(){r.href=y;r.download=u;i(r);h();c(y);v.readyState=v.DONE});return}S()},w=v.prototype,m=function(e,t,n){return new v(e,t||e.name||"download",n)};if(typeof navigator!=="undefined"&&navigator.msSaveOrOpenBlob){return function(e,t,n){t=t||e.name||"download";if(!n){e=p(e)}return navigator.msSaveOrOpenBlob(e,t)}}w.abort=function(){};w.readyState=w.INIT=0;w.WRITING=1;w.DONE=2;w.error=w.onwritestart=w.onprogress=w.onwrite=w.onabort=w.onerror=w.onwriteend=null;return m}(typeof self!=="undefined"&&self||typeof window!=="undefined"&&window||this.content);if(typeof module!=="undefined"&&module.exports){module.exports.saveAs=saveAs}else if(typeof define!=="undefined"&&define!==null&&define.amd!==null){define([],function(){return saveAs})}
- Labels:
-
App & Features
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
when I run this and it gets to the bottom of my playlist nothing happens and if i try and scroll the list keeps bouncing back to the bottom. What am I doing wrong?!?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello CTYSS,
You found a glitch. The script is not detecting that it has reached the bottom of the page.
What browser are you using?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chrome on a Mac
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I assume you're injecting the script through the console, does the script throw any errors?
Also, make sure that you're injecting it in top, here's a screenshot, I marked it in red:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Getting the same behavior on Windows 10 Chrome using the CJS plug-in.
Getting a message on the last line (var saveAs=saveAs) saying "Missing '()' invkoing a constructor. A constructor name should start with an uppercase letter."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh so it's the part that saves the file that's failing. I didn't write that part of the code so I have no idea why it's happening.
Instead of using the CJS plugin, try using the default Chrome developer console.
1. Go to Google Play Music
2. Press Ctrl+Shift+I or right click > Inspect
3. Go to the console tab and make sure you select "top"
4. Paste the code on the text field that's on the right of the blue ">" and press enter.
That should run the code in Chrome, maybe it's the CJS plug-in that's causing the problem so this might solve it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still dosnt seem to be working for me. Not getting any error messages I can see and injecting it in top 😕
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Made some modifications to the script, hopefully this fixes the problem.
Tell me if it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No go for me.
- "Error in protected function: Unexpected token in JSON at position 56886"
- stack:"SyntaxError: Unexpected token in JSON at position 56886↵ at JSON.parse (<anonymous>)↵ at scrollAction (<anonymous>:149:47)↵ at pageScroll (<anonymous>:170:5)↵ at c (https://play-music.gstatic.com/fe/300176712979b46b690942d8cdc239da/listen.js:895:126)"
- __proto__:Es
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On my windows 10 (chrome) setup, special 8 bit characters (such as "üöäèéà") don't work. They are saved as 16bit (?) characters in the xml playlist, which will not get recogized when importing to spotify. They still don't get properly recognized if replaced by 7 bit (ae oe ue) or 8 bit (ä ö ü, standard windows charset) characters.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You guys seem to have a different problem.
Is it possible for you to share your playlists, so I can test a couple things?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm getting a similar problem. Gets to the end, but no saving dialogue (which I assume is what it should do?).
Error in the console:
"Uncaught TypeError: Cannot read property 'textContent' of null"
Seems like a problem at line 140, there's no div that has class 'info' when I check through, perhaps Google have updated again?
I tried editing that line and set "playlist_title" to a string. Seemed to get me past that error, but then I got this:
"Uncaught SyntaxError: Unexpected token in JSON at position 1558"
I've got some songs with funny characters in them. Could be related to the other issue people have had?
Still a bit stuck but hopefully that gives you some useful info!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey, modified script works for me using Chrome for Mac. I disabled any Script Inject browser add-ons and worked first time.
Great tool, thanks very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
reply to fxkqwan:
The HTML seems to be the same, it might be that the title is unloaded.
Try using this script, you will get a lot of jibberish on the actual playlist file but it will, hopefully, avoid the crash.
The result of this script will not work on the Unportify importer tool.
If you could paste me the file you get, that would really help me understand what's wrong with it.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unportify is also not working for me. It scrolls until the back of the playlist (speed 100, 50, 25) but after that does not offer any file to download or another message from the script bums up. what am i doing wrong?
Windows 10 - Chrome 52
EDIT:
TheDegree0 script few posts above me worked and i generated a file. but this file does not work properly with the importation website Unportify provides. just stuck in the importation process on first try. second try i get the mesg that importation was successful, but just 2 out of 75 songs were found on spotify and added to the playlist.
EDIT 2:
The modified code from this website
also didnt work.
tried it with the CJS extension as well as the normal google chrome console.
Need help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Works like a charm on Windows 10 Pro with Chrome 53 (actually it missed 2 songs out of 214 but hey). If I connect Unportify to Spotify, will it steal my CC info, run away with my girlfriend and sell my children into slavery?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
reply to ouphe:
Glad it worked, the 2 songs it missed might be duplicates, some songs are the same but in different albums.
On the privacy part, Unportify only requests access to public account information, that permission is required in order to create the public playlist. The only information it saves is the IDs of the songs and who imported what.
It saves who imported which songs so I can have a basic idea of how many people have used it and how many return to import again.
About the song IDs, it saves them so it doesn't have to request them again for future users, so by using it, you're helping everyone else! 🙂
I'll be releasing the code soon for the importer, I don't have much free time so I didn't get to do it yet.
Thanks for using Unportify!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
reply to earl_grey123:
With the latest update of the script (here), change this:
scroll_margin = 50;
To this:
scroll_margin = 200;
It's on line 75 col 5.
Also, close the console before starting the export process.
Run the modified script and tell me if that works 🙂
Suggested posts
Hey there you, Yeah, you! 😁 Welcome - we're glad you joined the Spotify Community! While you here, let's have a fun game and get…