Tapping in between certain regions in app UI produces unexpected results
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
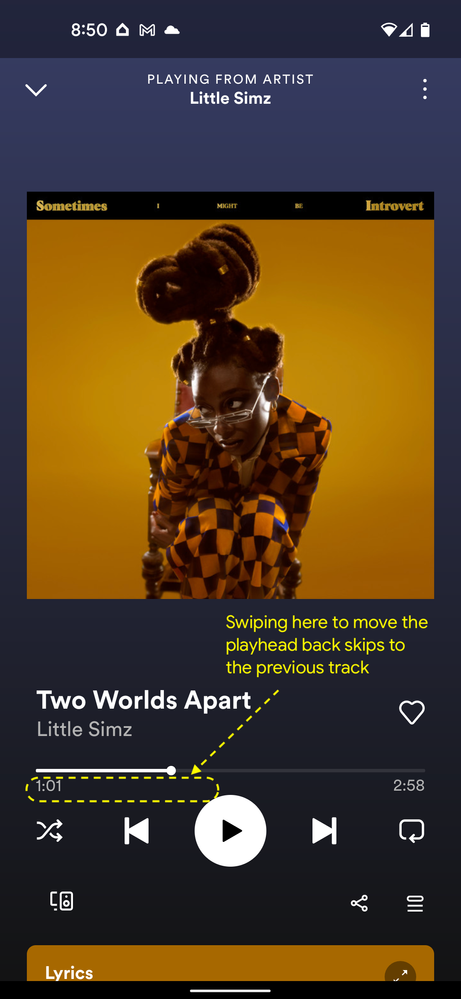
Case 1:
1. I'm viewing an album/playlist while I listen to a song
2. I want to expand the play bar to see duration, have full control over playhead, etc
3. I unintentionally tap *just below* the play bar (about 1mm space between play bar and Home/Search/Library)
Expected: Play bar opens to full screen as if I touched play bar, or Home/Search/Library tap opens (whatever Spotify thinks is right?)
Actual: A song that is further down the playlist/album starts playing because apparently the app thinks I was trying to select a song that I can't even see because it's hidden by the play bar.
There's a similar occurrence in another screen that I can add as well.
Pixel 4a 5G Spotify version 8.7.20.1261
1. I'm viewing an album/playlist while I listen to a song
2. I want to expand the play bar to see duration, have full control over playhead, etc
3. I unintentionally tap *just below* the play bar (about 1mm space between play bar and Home/Search/Library)
Expected: Play bar opens to full screen as if I touched play bar, or Home/Search/Library tap opens (whatever Spotify thinks is right?)
Actual: A song that is further down the playlist/album starts playing because apparently the app thinks I was trying to select a song that I can't even see because it's hidden by the play bar.
There's a similar occurrence in another screen that I can add as well.
Pixel 4a 5G Spotify version 8.7.20.1261
Reply
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page