- Home
- Help
- Your Library
- Artwork screen
Help Wizard
Step 1
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
FAQs
Please see below the most popular frequently asked questions.
Loading article...
Loading faqs...
Ongoing Issues
Please see below the current ongoing issues which are under investigation.
Loading issue...
Loading ongoing issues...
Help categories
Account & Payment
Using Spotify
Listen Everywhere
Changing the heart button to a plus
Solved!- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there,
We wanted to let you know that our design team is currently testing a new layout for the button responsible for adding items to Your Library and your playlists on iOS. The team is exploring revamping the look and some of the functions of the Now Playing view and this includes a possible change of the heart symbol for a plus sign thus streamlining the process to encompass "one button to rule them all" design.
In some versions of the app you might see a plus instead of the heart or you may see some differences in the way the Now Playing view looks, so if you want to share your feedback with the team it's best that you also include a screenshot of what you see so that we'd be able to properly sort and forward your thoughts.
When designing this new experience our teams tried to incorporate as much as possible of your valuable feedback from our older tests about this. As before, we would really appreciate you sharing your thoughts on the test in this thread. Your feedback will this way reach the right team directly.
Let's continue to together improve our experience using the Spotify app!
Solved! Go to Solution.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey folks,
We wanted to let you know that there is a new announcement post that answers your questions and shows you how to use the new (+) Plus button. We'll be closing this thread here now.
We continue to welcome your feedback about this change over in the thread linked below:
The ♡ Heart button is being replaced with a (+) Plus button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's cool.
Didn't it used to be a plus, like a couple of years ago, on all devices?
So, to clarify, the first press will always add to your liked songs, then a consecutive press will add to another playlist?
How then will you remove a song from your liked songs?
I think tapping it should add and remove from your Liked Songs, but pressing and holding will add/remove from other playlists. This may be how it already is, I don't know. I don't have an iPhone and the post linked above is under the iOS section of the community.
EDIT: For more, see my replies below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks cool. I figure if they did that, they could let us pick any accent color we want. However, I do understand having their Spotify green accent color. I do happen to like good ol' #1DB954
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It started as a "Star" and evolved into a heart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't personally mind what the iconography or name is as long as it works and it's obvious it is for "saving" a song that you enjoyed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think there are more important things to work on than "the heart icon" on the app.
What about finally bringing video of podcasts on the PlayStation app ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First stars, then hearts, now pluses. For those with accounts that are older, we have had to migrate each time you make changes and then try to figure out where our music goes. The biggest problem with these changes is that there is no context, and frankly, it feels like Spotify lives within its own bubble of we know how it works, therefore it should work for you, too.
Reasons why your approach for the plus sign does not work:
- It leaves a use wondering if they will get to choose which playlist it goes into
- It could mean "See more Music/Podcasts like this..."
- It takes away the way to visually see in a list which are favorites or not.
- For users that are new, it is yet another confusing way to figure out favorites.
Ultimately, none of the above will matter, and it will change and we will just have to suck it up and deal with it, but this dumbing down of interface to a completely utilitarian and Spotify-driven experience is getting old. Maybe if the Spotify experience was better, I would not be so worried, but by the time Spotify is done, there will be nothing left, except a player for which is dictated by what Spotify wants us to absorb. The functionality of the music player is there in the most minimal of ways, but the heart of the music player is dead.
It is funny how Spotify claims Apple is a monopoly and forces Spotify to do everything how Apple wants it to, but yet, Spotify makes us listen to music as it wants us to "consume" its content.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with your #1 (see my post above), however my first instinct for a plus symbol is adding to something, and I could safely assume a playlist since it's Spotify, not "see more like this."
For your #3, I think the + symbol should change color (like the current heart) when it's in your liked songs, and like my post above you should be able to tap and hold to change playlists vs. tap to add/remove from liked songs. However, I don't know if a tap-and-hold would be obvious unless there was some kind of quick tutorial when the app is updated/for first-time app installations.
This post is kind of a convoluted mess, does it make sense to anyone?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good point in that I did not specify that See more could be seen as See more music like this. I edited the post to reflect that.
Color changes may work when you are concentrating on a screen, but what good UI/UX does is anticipate movements made my muscle memory, or distracted use, like driving, or adjusting during other interactions. It also can be a nightmare for color-blind individuals to see good contrast.
Lastly, while I get the assumed since they are in Spotify argument, that is part of the reason why new users can get so frustrated. App developers assume everyone knows and understands, or can spend time upon first launch to not just read, but also absorb and retain all of the tutorialed content. Despite designers wishing it to be the case, does not happen in the real world, and this can be backed up by studies, analytics and support forums like these. Just because an easy-out option can be done, does not mean it should be done. Good solutions take all of this into account. Great design makes it intuitive. Design leadership makes it feel natural. I miss when design cared about more than just satisfying the need in the moment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, I get it. I helped my church of all things switch to a new website and we had to change quite a few things. One of us would have an idea but it would be confusing to navigate there. I'm by no means a UI/UX designer, just lending my ideas lol
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what was confusing about changing the website? do you have a link if you have a private chat it to me and i'll check it out
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone noticed in the recent updates the interface of the iPhone has changed. The song you are playing doesn’t take up the whole screen (at the top) and also the Song and Artist are found at the top and no longer underneath the album cover. Also the name of the playlist has been moved to the bottom and really small.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey hey @scalv3rt, hope you're having a great day so far!
At Spotify they're always testing possible improvements, so you or someone else may see something new or get a limited feature temporarily on the app. It's great to hear your feedback so moderators can pass this along to the proper team.
Take care!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's been 2 years. We're good now lol.
Thanks though
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to return to the usual artwork screen layout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I dont like the one with title at the top
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ok
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
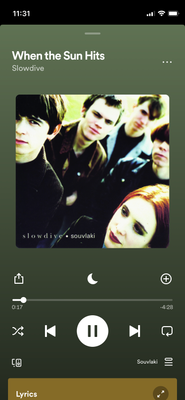
I'm not a fan of this specific Now Playing UI. Putting the song title and artist in the top left corner makes them harder to tap, which before was a very convenient way to get to the album or artist page respectively. That info is some of the most important on the screen so it's more natural to have it at thumb level like most other music players.
It's a little odd that the sleep button has such a prominent focus since it's one of my least frequent controls. I don't have any strong feelings on the heart-to-plus change beyond what others have posted. Screenshot:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i modded my spotify by using the inspect to this idea.

Suggested posts
Hey there you, Yeah, you! 😁 Welcome - we're glad you joined the Spotify Community! While you here, let's have a fun game and get…