- Home
- Help
- Desktop Windows
- Re: Scroll Bar Not Visible
Help Wizard
Step 1
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
FAQs
Please see below the most popular frequently asked questions.
Loading article...
Loading faqs...
Ongoing Issues
Please see below the current ongoing issues which are under investigation.
Loading issue...
Loading ongoing issues...
Help categories
Account & Payment
Using Spotify
Listen Everywhere
Scroll Bar Not Visible
Solved!- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
New look utilizes a dark gray scroll bar on a black background. Older monitors (non HD) do not show it at all and tablet PC can't be viewed in sunlight. Really Spotify you didnlt think about making it a more contrasting color.
Solved! Go to Solution.
- Labels:
-
Windows
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make Scroll bar visible. White on black or green. It's also too narrow. Please fix, it is annoying as heck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make Scroll bar visible. White on black or green. It's also too narrow. Please fix, it is annoying as heck. FIX THIS PROBLEM. READ THE COMMUNITY SECTION AND RESPOND.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I too am finding it difficult to both see and use the scroll bar as it is a very indistinctive colour. I'm a little suprised that Spotify got released this way as it must have been picked up during testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with this, bothers me a lot as well and I have a ultrawide monitor, and cannot see the scrolling bar either. I think they should also change the whole background color instead of black to white.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree, too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is my vote for this although I guess will be ignored by the devs just as the rest of the thread.
My guess is that they think the concept of scrollbars is just too old to be cool or some other nonsense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The last version has finally fixed this. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has it? I just downloaded the latest version and the scroll bars are still grey on black.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh sorry, I meant they fixed the width issue at least. The color contrast remains bad.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is so not solved....... even if you (I mean you dev team!) like grey on black at least give me an option to change the thing to something I can see. Admittedly the width is slightly better but what is wrong with standard scroll bars.... Scroll bars should NOT be a "hard to use" thing, they are not there to be pretty, they are there to scroll with! Is spotify for teenagers with 20/20 vision only!
Rant done!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not solved - please change the colour of the entire scroll section - top to bottom - so we can actually see where to click when we want to jump ahead or back within a playlist.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This shouldn't be marked as solved. The scroll bar is still painfully difficult to see.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's a little better - slightly lighter in colour I think, or is it just that it's now bigger/thicker? Either way, I can see it more easily now... could still be a lot better though. I don't understand why they are married to having a scroll bar that is such a dark grey against black. Make it a lighter grey, it's not exactly hard, lol. I agree, this isn't solved. Slightly improved, but not solved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I also cannot for the life of me figure out how to scroll while adding to a playlist on a popup box after right click. not even dragging and holding to the top or bottom is making the window page up or down. I'm NOT a magician....grrrrrr....
the new Pandora is looking very tempint....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello guys,
Based on the key post above from @positifly (thank you man!) I finally figured out how to change the color for these damned scroll bars in last versions of the app. The last one is 1.0.56.451 from June 2017. I have still a minor issue in some views with the changed color reverting to the famous "invisible" one. Now I know how to fix it but it is just fine enough for me this way.
It is important for me to recall from where I started and how I arrived there. Just to say thank you to some of you whose helped a lot with their posts. As most of you I am neither aware of CSS specifications nor of Web design and coding and I did not want to spend time learning that matter. Despite very valuable inputs from some of you, I struggled through pinpointing where to change the color of these scroll bar thumbs in the CSS files. Once I was successful, it was very easy and quite fast to do the job.
I will post a detailed solution in a few days, late in the week end or early in next week.
First of all, as all of you, I was really bored and disappointed with these quite invisible scroll bars. So searching the community forums, I started with @Marco's post: How to change the Spotify skin / theme [Tutorial]
In his post, Marco was dealing with previous versions of the app. But in the header of his tutorial, Marco mentioned a nice solution from @duja who was offering a way to change colors for the version 1.0+ of the W10 app. This contribution from duja was made further in the same topic
In this topic, another poster @clatif gave some valuable clues to deal with colors. But this was not a convenient solution for me as I did not want to modify colors as a global change that would impact all UI components. I just wanted to change the almost invisible right scroll bar thumbs in the different views of the UI!
I finally winded up with another but right search: "scroll bars" and I easily found posts about this matter with so many users/customers complaining about these invisible scroll bars. I also discovered that people were facing similar trouble on other platforms like this one pointing to a well-known but still alive bug in Android world: "Scroll bar gone?"
Eventually this topic "Scroll Bar Not Visible" was the good one. With @positifly giving us the solution about what kind of technical stuff to deal with and how to take advantage of duja's utility mentioned above for implementing it.
Unfortunately, as of July 2016, Spotify had changed his glue1.css files to slightly different glue.css files and I was unable to locate the strictly same patterns reported by positily here below:
::-webkit-scrollbar {
width: 10px; <== scrollbar width in pixels (try 20)
background-color: #181818;
}
::-webkit-scrollbar-thumb {
border: 1px solid #181818;
border-radius: 10px;
background-color: #282828; <== scrollbar color (try 0x808080, see Wikipedia)
But I did know the solution was there. As positifly was not giving additional details so much, I searched the Web to figure out what this "scrollbar-thumb" exactly was . After a few tries, I found where to change the color of this "thumb" in last versions of the W10 app.
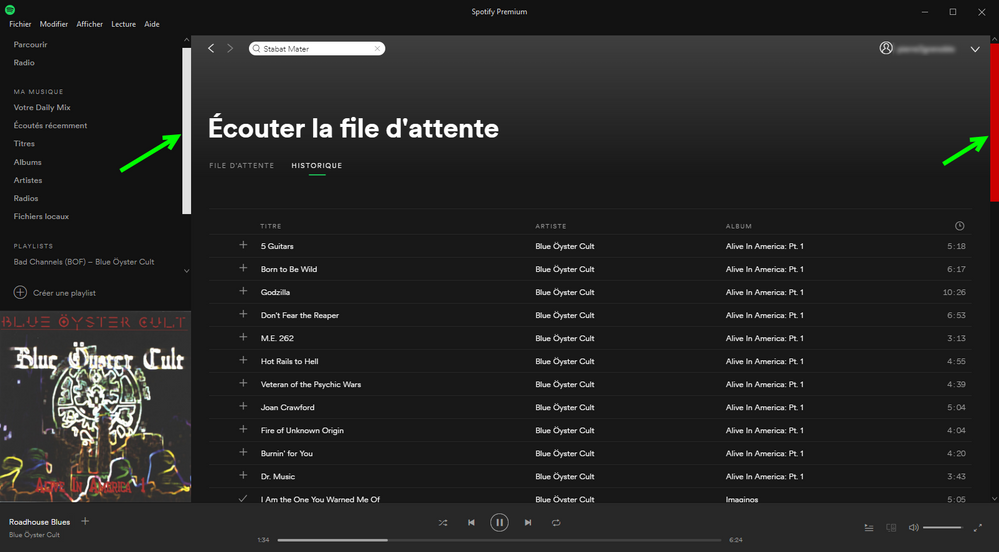
I will give details how to change this color in my next post in a few days. Just a screenshot here below showing two different but visible colors for two scroll bars in the main view.
Thanks again to everyone who shared technical details and/or utilities for making the job easier, especially Marco, juda, clatif and positifly.
Cheers from France

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can't see my scroll bar either. This is really agravating and I'm ready to move on from Spotify. They don't seem to care about their customers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used to be able to scroll with my scroll buttons but now I can't. I read a post on this that said "ITS 2016 AND SPOTIFY STILL HASN'T FIXED THE SCROLL BUTTON"
Well now its 2018. And I can't scroll. Do they think scrolling is too cool for them? Please someone tell me a better music streaming service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure you're talkiing about the Windows 10 app of Spotify. The issue was the black color of the scroll bars making difficult to catch them and drag up or down for scrolling the different frames or windows. A temporary workaround was to edit colors in the CCS files to make those scroll bars more visible. About a couple of months ago, the developers at Spotify finally heard our complaints and made them more visible by painting them in light grey over a black background. So now everyone usiing the Windows 10 app should be happy while still having the opportunity to keep on editing the CSS files for the colors of their choice 🙂 Last version of the app is 1.0.75.483.g7ff4a0dc. Enjoy it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
scroll bar, or by clicking on the page and scrolling using my
right/left/up/down buttons on my key board. Neither method has been
working. I have had this problem for about 2 weeks-ish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here we have been dealing with scroll bars being almost invisible in all Windows and frames of the desktop app. Are they visible in the app installed on your laptop? You are apparently facing another issue. Check your version against the last one (see my previous post). If this occurs only in this app, you could give a try update if relevant or to reinstall it. Your library and your settings would be preserved. Hope it helps!
Suggested posts
Hey there you, Yeah, you! 😁 Welcome - we're glad you joined the Spotify Community! While you here, let's have a fun game and get…